Hi,
On pro 7.13 i have some Admin UI issues
On Firefox 75,
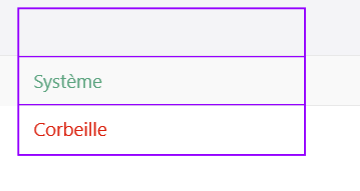
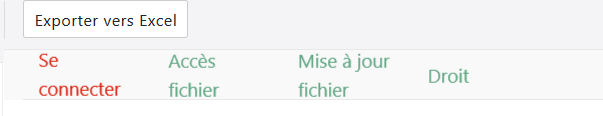
A lot of headers in the menu bar do not display
LDAP / LDAP imported / Admin
See below
The console logs that
Erreur dans les liens source : Error: request failed with status 404
URL de la ressource : https://seafile.fr/seafmedia/css/seafile-ui.css
URL du lien source : seafile-ui.map
GET on seafmedia/css/seafile-ui.css logs that
L’encodage de caractères d’un document en texte brut n’a pas été déclaré. Le document sera affiché avec des caractères incorrects pour certaines configurations de navigateur si le document contient des caractères en dehors de la plage US-ASCII. L’encodage de caractères du fichier doit être déclaré dans le protocole de transfert ou le fichier doit utiliser une marque d’ordre des octets (BOM) comme signature d’encodage.
Looks like an Encoding issue
On chrome, headers in the menu bar do not display but the logs are different (seafile-ui.map)
DevTools failed to load SourceMap: Could not load content for https://seafile.fr/seafmedia/css/seafile-ui.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Regards
Hi,
@daniel.pan
I think i found a bug here
seafile-ui.css
.nav {
display: flex;
flex-wrap: wrap;
padding-left: 0;
margin-bottom: 0;
list-style: none; }
flex-wrap: wrap; seems incorrect

if you comment it like that
.nav {
display: flex;
/*! flex-wrap: wrap; */
padding-left: 0;
margin-bottom: 0;
list-style: none; }
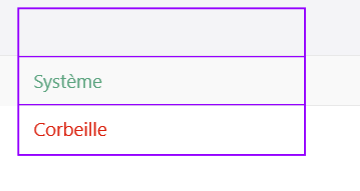
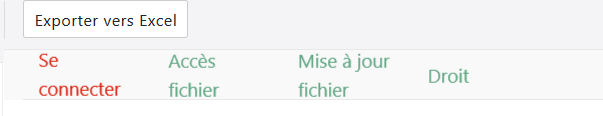
You get correct links


Can you confirm the bug ?
See here please : flex-wrap - CSS : Feuilles de style en cascade | MDN
There are still some size issues here

.nav-item {
padding: 0 .75rem;
min-width: 1rem;
transition: .3s color;
user-select: none;
cursor: pointer;
display: flex;
align-items: center;
}
That can be solved by this rule
white-space: nowrap;
.nav-item {
padding: 0 .75rem;
min-width: 1rem;
white-space: nowrap;
transition: .3s color;
user-select: none;
cursor: pointer;
display: flex;
align-items: center;
}
Also, some links are too close
Adding this property seems correct in seahub_react.css
.nav .nav-item {
padding: 0 0.5rem;
}
It is still not fully convenient in some cases, but is it usable now 
The bug was due to local CSS conflicts
In my customized css, there are two items as below:

Removing .nav-tiem { width: 100% } has solved the problem…
Thanks to @daniel.pan !